javascript - Leaflet - select markers within the radius given with details provided - Geographic Information Systems Stack Exchange

How to cluster markers using the “Geojson-dashboard” in Leaflet JavaScript - Geographic Information Systems Stack Exchange

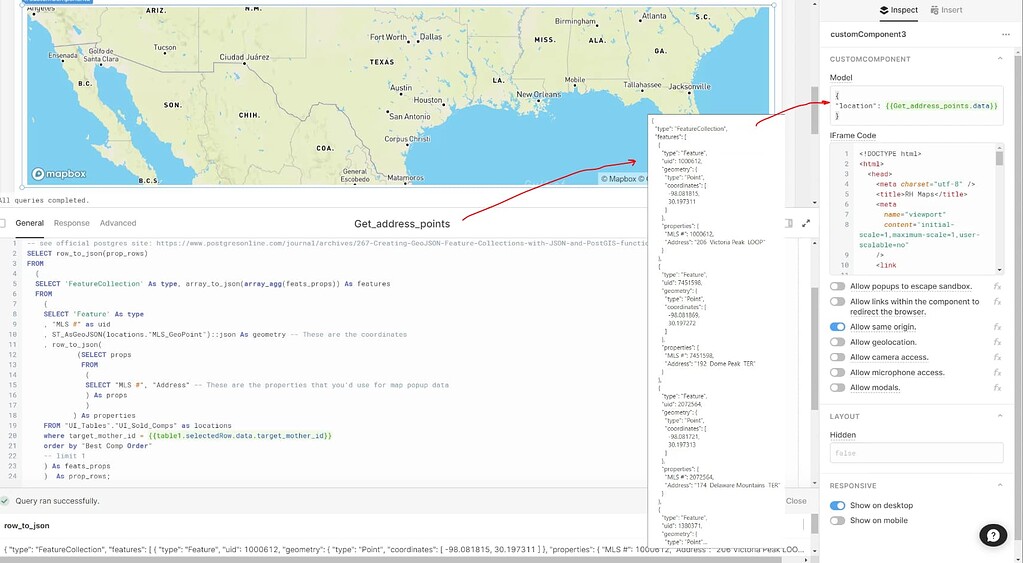
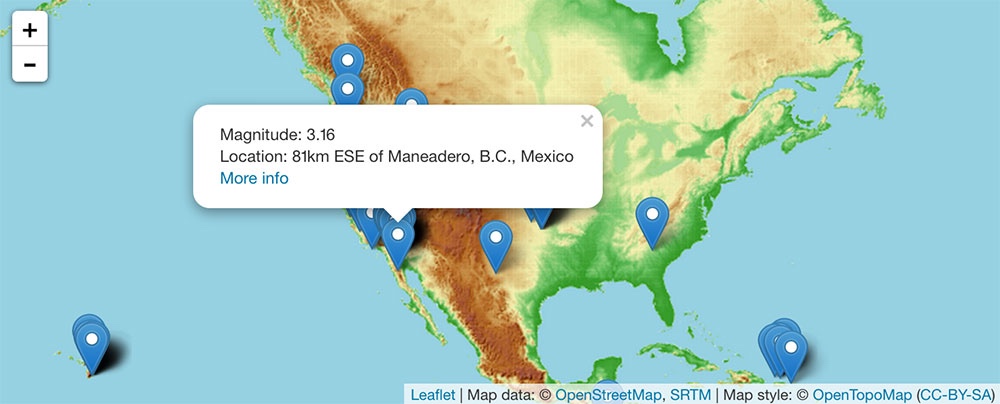
Leaflet/HTML/GeoJSON: How to put a pop-up on a geoJSON point? - Geographic Information Systems Stack Exchange