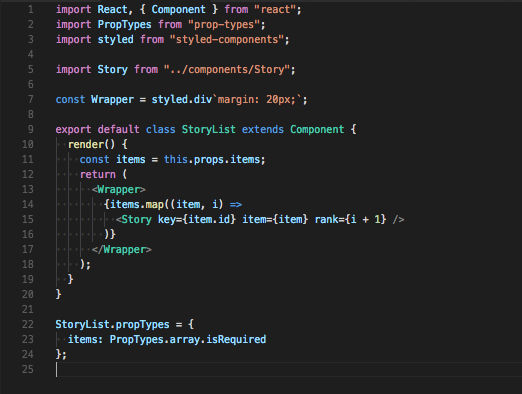
The final HTML DOM should not have any props from JSX Wrapper except with using `attrs` · Issue #1155 · styled-components/styled-components · GitHub
TypeScript] styled wrapper doesn't preserve generic props · Issue #1803 · styled-components/styled-components · GitHub
Create wrapper matcher around .toHaveStyleRule · Issue #407 · styled- components/jest-styled-components · GitHub

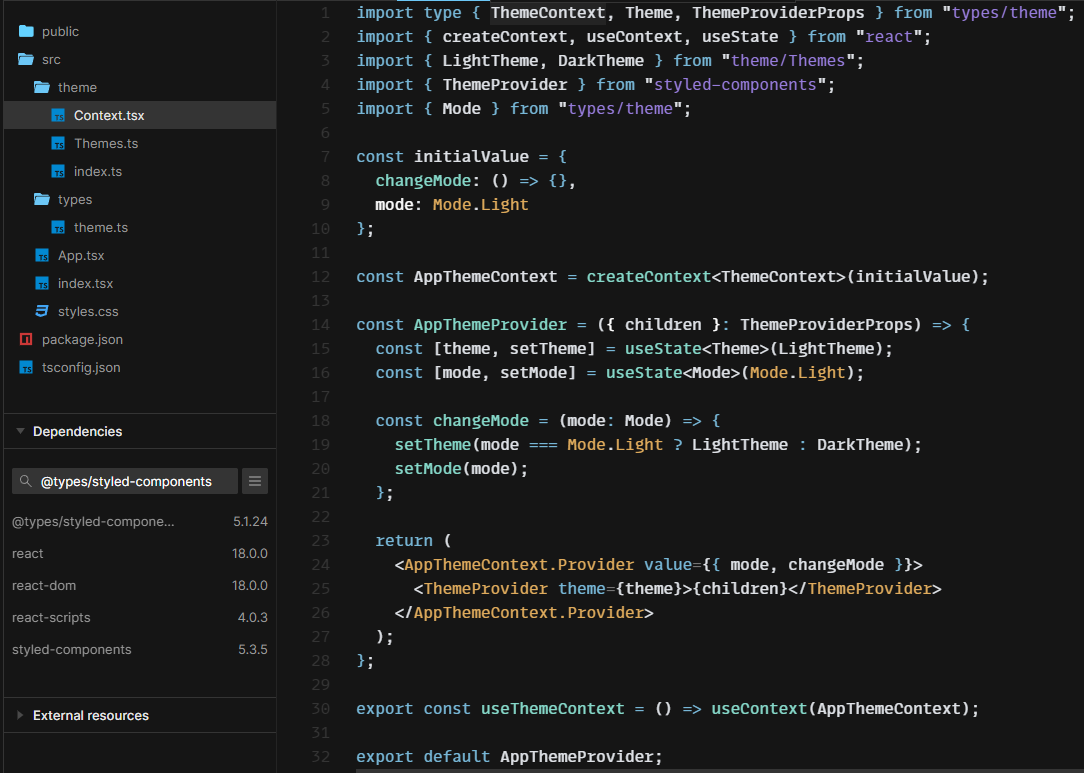
Mastering React: Build Switchable Dark Mode with Styled-Components | by David Nienajadlo | JavaScript in Plain English